Wat zijn progressieve web-apps?

Ooit gewenst dat web-apps zich meer gedroegen als echte apps? Progressive Web Apps zijn een nieuwe technologie die erop gericht is dat mogelijk te maken.
De korte versie: wat zijn Progressive Web Apps?
Hier volgt een kort overzicht: Google, Microsoft, Mozilla en andere bedrijven werken aan een nieuwe, moderne standaard voor webapplicaties. Zelfs Apple volgt en implementeert er ondersteuning voor. Deze applicaties zijn web-apps, maar ze gedragen zich meer als native apps. Net als bestaande webapps worden ze rechtstreeks gehost op hun bijbehorende website. Ontwikkelaars kunnen deze rechtstreeks bijwerken op hun webserver zonder deze updates bij verschillende app-stores in te dienen, en dezelfde app zal op alle browsers en platforms worden uitgevoerd.
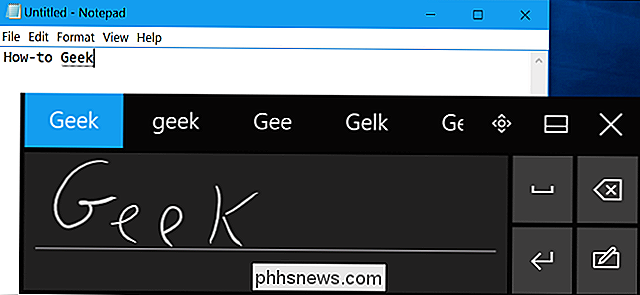
Wanneer u een progressieve web-app installeert, krijgt u een startscherm, taakbalk of snelkoppeling op het bureaublad waarmee de app wordt gestart (afhankelijk van uw platform). De app wordt snel geladen en bevat offline ondersteuning, pushmeldingen, ondersteuning voor achtergrondsynchronisatie en andere moderne goodies.
Deze apps kunnen ook gebruikmaken van bestaande webtechnologieën voor toegang tot locatieservices, uw webcam en andere soortgelijke functies die we normaal zouden gebruiken associëren met native apps. Natuurlijk moeten apps je vragen en toestemming vragen voordat ze deze dingen kunnen gebruiken.
De technische versie: hoe werken ze?

Progressive Web Apps zijn traditionele webtoepassingen die zijn uitgebreid met moderne webtechnologieën, waardoor ze kunnen een app-achtige ervaring bieden. Het "progressieve" deel betekent dat ze "geleidelijk worden verbeterd" met moderne webfuncties, wat betekent dat ze ook zullen werken in oudere browsers die de nieuwe functies niet ondersteunen, maar beter zullen werken en met meer functies in moderne browsers.
Deze apps krijgen een eigen venster en snelkoppeling op uw taakbalk (op Windows 10 en alles met Chrome) of een pictogram op uw startscherm (op Android-apparaten en andere smartphones). Wanneer u ze opent, worden ze snel geladen dankzij de Cache API en IndexedDB, die de bronnen en gegevens van de app op uw apparaat opslaan, zodat ze ook kunnen werken wanneer ze offline zijn. Technologieën zoals servicemedewerkers en pushmeldingen stellen de app in staat om achtergrondtaken uit te voeren, zoals het synchroniseren en verzenden van meldingen, zelfs als ze niet worden uitgevoerd, zoals een native app. De Fetch API maakt het sneller en eenvoudiger voor de app om gegevens aan te vragen. Ze hebben een Web App Manifest-bestand, dat een naam, pictogram, auteur en beschrijving biedt die wordt gebruikt bij het installeren van de app op uw startscherm of bureaublad. Ze worden altijd bediend via gecodeerde HTTPS, wat betekent dat ze beveiligd zijn en dat onderweg niet met gegevens kan worden geknoeid.
Progressive Web Apps zijn niet zoals Chrome Packaged Apps van Google of gehoste webapps van Microsoft. Die vereisten dat de app werd "verpakt" als een bestand en werd ingediend bij een app store. De hele app leefde in een kleine offline bundel en gebruikers moesten deze installeren vanuit de Chrome Web Store of Windows Store. Deze waren ook platformspecifiek en zouden alleen werken in Chrome of Windows. De ontwikkelaar moest de bestanden van de offline app wijzigen en een nieuwe versie in de app store indienen om deze bij te werken.
In plaats daarvan worden PWA's nooit in een offlinebestand ingepakt. Net als de traditionele webapps die we vandaag gebruiken, worden ze volledig gehost op de servers van de app. Als een ontwikkelaar zijn progressieve web-app wil updaten, updaten ze deze precies zoals ze de web-app zouden updaten - op hun servers. Alle platforms en browsers die PWA's ondersteunen, kunnen dezelfde Progressive Web Apps gebruiken.
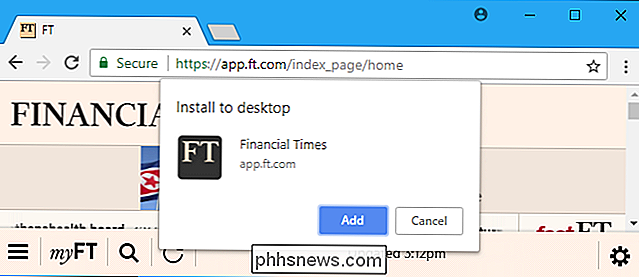
PWA's kunnen in app-winkels worden weergegeven voor eenvoudiger detectie en installatie, maar de app store wijst alleen naar de servers van de web-app. Zelfs als een app niet compatibel is met het inhoudsbeleid van een app store, kunnen gebruikers deze rechtstreeks vanuit hun browser vinden en installeren.
Waarom dit van belang is

Dit gaat niet alleen over het maken van een beetje leukere webapps. . Dit gaat over het vastleggen van een nieuwe standaard voor installeerbare apps die elk platform ondersteunt. Dat zou in de nabije toekomst enkele verrassende gebeurtenissen kunnen betekenen.
Wanneer dit werk bijvoorbeeld is voltooid, kan Google mogelijk maken dat services zoals Gmail en Google Agenda functioneren als PWA's. Dit betekent dat ze worden uitgevoerd als native-style-applicaties op Windows 10 en worden vermeld in de Windows Store. Dit zou een lange weg kunnen gaan naar het oplossen van het toepassingsprobleem van de Windows Store, aangezien Google het Universal Windows Platform (UWP) van Microsoft niet wil ondersteunen. Andere ontwikkelaars die geen aparte UWP-apps wilden maken, zouden plotseling Windows 10 kunnen ondersteunen met native-style PWA's.
Ontwikkelaars zouden een eenvoudigere manier hebben om hun web-apps te laten functioneren op een meer krachtige, geïntegreerde manier op een grote verscheidenheid aan apparaten zonder door hoepels van app stores te springen. Web-apps die overal werken, zouden beter kunnen concurreren met native apps die op één platform werken. Een bedrijf dat alleen over de middelen beschikt om één app te maken, kan een PWA maken en alles ondersteunen, in plaats van afzonderlijke apps te maken voor iOS, Android, Windows en internet.
En vanwege de Web App Manifest-bestanden bieden ontwikkelaars , zoekmachines kunnen het web crawlen en gemakkelijk de PWA's vinden die online beschikbaar zijn. Hierdoor zijn PWA's gemakkelijk vindbaar, net als webpagina's.
Op welke platforms wordt dit ondersteund?

Progressive Web Apps zijn al enige tijd in ontwikkeling, maar ze staan op het punt een grotere sprong te maken naar het publieke oog .
GERELATEERD: Alles nieuw in de Spring Creators-update van Windows 10, beschikbaar april 2018
Met de volgende update van Windows 10 - codenaam Redstone 4, die in maart 2018 wordt uitgebracht - biedt Microsoft ondersteuning voor PWA's. Net als op andere platforms kunt u naar de website van een PWA gaan en deze installeren via Microsoft Edge. Microsoft zal echter ook Progressive Web Apps in de Store vermelden voor eenvoudige installatie. Ontwikkelaars kunnen hun eigen apps in de Store vermelden, maar Microsoft zal Bing ook gebruiken om goede PWA's op internet te vinden en deze automatisch te vermelden. Ze worden nog steeds normaal gehost op hun website en bijgewerkt door de ontwikkelaar, maar Microsoft maakt het gemakkelijker om ze te vinden en te installeren. U hoeft zelfs nooit de Edge-browser te openen om een PWA te vinden, te installeren en uit te voeren op Windows 10. Dit zou ertoe moeten bijdragen dat de Windows Store zwaarder wordt, maar het lijkt slecht nieuws voor het UWP-app-platform van Microsoft. Waarom zouden veel ontwikkelaars een UWP-app maken wanneer een PWA in orde is en op meerdere besturingssystemen wordt uitgevoerd?
Op Google Chrome - of voor Windows, Mac, Linux of Chrome OS-PWA's de beëindigde "Chrome-apps" gaan vervangen "Platform. Google zegt dat ondersteuning voor de desktop-installatie van PWA's "medio 2018" moet zijn. Vervolgens werken die PWA's met Chrome op de desktop. Deze functie wordt al getest in de onstabiele ontwikkelversie van Chrome, genaamd Canary.
Op Android ondersteunt Google Chrome al de installatie van PWA's, net als andere mobiele browsers zoals Mozilla Firefox, Opera en de Samsung-browser. Google werkt aan een technologie met de naam WebAPK waarmee PWA's in APK-bestanden (Android app-bestanden) kunnen worden omgezet en op het apparaat kunnen worden geïnstalleerd, net als andere apps. De projectmanager van Chrome heeft laten doorschemeren dat ook PWA's aan de Play Store kunnen worden toegevoegd.
Hoewel Apple hier geen vocale voorstander of deelnemer is, voegen ze nu ook PWA-functies toe aan de Safari-browser.
2018 zou een groot jaar moeten worden voor PWA's, met name op Windows 10, waar ze Microsoft zouden kunnen helpen bij het dichten van de app gap en meer native-style apps zouden hebben.
Image Credit: Prabowo96

Een 'Verlaten' plank maken in Goodreads voor de boeken die u hebt afgesloten
Als u een van de miljoenen mensen bent die Goodreads gebruikt om uw leesgewoonten bij te houden, heeft u heeft zeker één ding opgemerkt: er is geen standaardmanier om een boek te markeren dat je halverwege hebt gelezen en het hebt laten verwijderen uit je leeslijst. Met een eenvoudige kleine truc kun je echter een laatste rustplaats creëren voor boeken die je niet wilt voltooien.

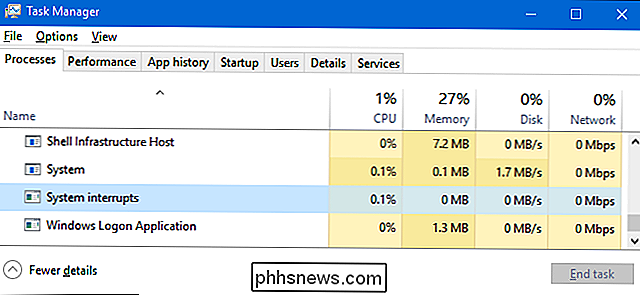
Wat is het proces "Systeem onderbreekt" en waarom wordt het uitgevoerd op mijn pc?
Als u ooit door uw Taakbeheer-venster bladert, hebt u waarschijnlijk een proces gezien met de naam "Systeemonderbrekingen" "En dan waarschijnlijk negeerde het. Maar als het je CPU verbruikt en je je afvraagt wat je eraan kunt doen, hebben we het antwoord voor je. GERELATEERD: Wat is dit proces en waarom wordt het uitgevoerd op mijn pc?