Geanimeerde GIF's maken van afbeeldingen met Photoshop CS6
Ik heb onlangs een aantal grappige foto's van mijn neef gemaakt en wilde mijn eigen geanimeerde GIF maken in plaats van de 'Auto Awesome' te gebruiken die automatisch door Google+ is gemaakt. Sinds ik Photoshop CS6 heb geïnstalleerd, dacht ik dat ik het een kans zou geven en zou zien wat er zou gebeuren. In eerste instantie dacht ik dat het vrij eenvoudig zou zijn: importeer de afbeeldingen in afzonderlijke lagen en sla het vervolgens op als een GIF-bestand met animatie. Fout!
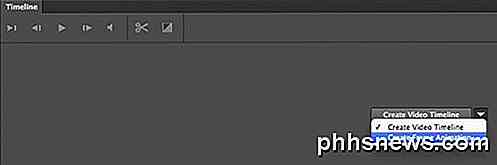
Als u op deze manier probeert de GIF te maken, ziet u dat het gedeelte Animatie in het dialoogvenster Opslaan voor web grijs is. Om dat geactiveerd te krijgen, zodat je de looping-opties kunt kiezen, moet je een zogenaamde Frame-animatie maken in Photoshop CS6. Het klinkt ingewikkeld, maar het is vrij eenvoudig om te doen. In dit bericht zal ik je helpen bij het maken van je eigen geanimeerde GIF met behulp van stilstaande beelden.
Ik zal ook vermelden hoe een video te importeren en om te zetten in een geanimeerde GIF. Alleen het importproces verschilt bij het importeren van een video, de rest van de stappen blijven hetzelfde.
Stap 1 - Importeer alle afbeeldingen
Het eerste dat u moet doen, is het importeren van al uw afbeeldingen in afzonderlijke lagen in één photoshop-bestand. Dus als u bijvoorbeeld 6 afbeeldingen hebt, opent u ze allemaal in Photoshop en maakt u vervolgens een nieuw bestand en kopieert en plakt u elk van de afbeeldingen in een afzonderlijke laag in het nieuwe bestand. Laag 1 moet uw startafbeelding zijn en de laatste laag moet de laatste afbeelding in de animatie zijn.

Dit deel van het proces neemt waarschijnlijk de meeste tijd uit alle stappen in beslag. Er is waarschijnlijk een gemakkelijkere en snellere manier om dit in Photoshop te doen, maar aangezien ik geen professionele gebruiker ben, heb ik handmatig elke afbeelding in een nieuw Photoshop-bestand gekopieerd en geplakt. Als je een snellere manier weet, laat het me dan weten in de comments.
Stap 2 - Maak kaderanimatie
De tweede stap is om de eigenlijke animatie in Photoshop zelf te maken. Om dit te doen, moet u eerst het tijdlijnvenster openen. Ga naar Venster en kies Tijdlijn .

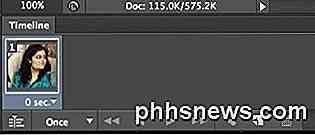
Nu ziet u het tijdlijnvenster open onderaan het scherm. Het moet helemaal leeg zijn om mee te beginnen. Om nu een frame-animatie te maken, klikt u met de rechtermuisknop ergens in het vak Tijdlijn en kiest u Frame-animatie maken .

Wanneer u dit doet, ziet u nu slechts één afbeelding in de tijdlijn met een kleine kleine 1 in de linkerbovenhoek. Het is of de afbeelding die u in het deelvenster Lagen hebt geselecteerd of de laatst toegevoegde laag (laatste afbeelding in de animatie). Op dit punt is het een eenframe-animatie, wat niet is wat we willen.

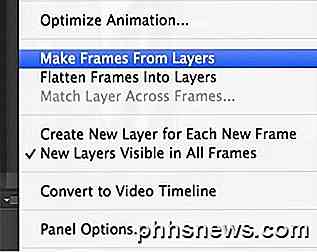
In plaats daarvan willen we dat alle lagen worden opgenomen in de animatie. Om dit te doen, moeten we klikken op de uiterst kleine pijl naar beneden aan de rechterkant van het tijdlijnvenster. Het heeft een kleine pijl naar beneden en dan een paar horizontale lijnen ernaast. wanneer u hierop klikt, ziet u een optie met de naam Frames maken van lagen .

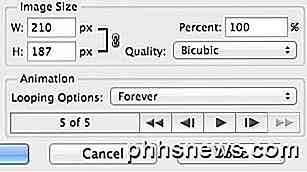
Nu zou je een frame moeten zien voor elke laag die je in je bestand hebt. Elk frame heeft ook een kleine dropdown onder de afbeelding waarmee u kunt selecteren hoe lang elk frame moet worden weergegeven.

Zoals je hierboven kunt zien, is het eerste frame 5 seconden en de rest is ingesteld op 0. Je zult ze dienovereenkomstig moeten aanpassen, maar je kunt ook een aangepaste hoeveelheid tijd kiezen.

Nadat u de tijd voor elk frame hebt geselecteerd, bent u klaar voor de laatste stap, waarbij u uw nieuwe animatie in een GIF-bestand opslaat.
Stap 3 - Bewaar GIF-bestand
Nu is het tijd om je geanimeerde GIF te bewaren. Ga hiervoor naar Bestand en klik op Opslaan voor web . Helemaal onderaan het dialoogvenster opslaan ziet u het gedeelte Animatie, dat niet meer grijs moet zijn.

Uw opties zijn hier redelijk eenvoudig te begrijpen. U kunt eigenlijk alleen kiezen hoe u wilt dat het lus en vervolgens een voorbeeld van de animatie voordat u deze opslaat. Dat is het zo'n beetje! Hopelijk helpt deze gids je zonder problemen om je geanimeerde GIF in Photoshop CS6 te maken!
Conclusie
Er zijn een paar dingen die het vermelden waard zijn. Ten eerste, als u vindt dat de geanimeerde GIF te groot is, moet u eerst de grootte van de afzonderlijke afbeeldingen verkleinen voordat u uw uiteindelijke Photoshop-bestand met de meerdere lagen maakt. U kunt de afbeeldingen bijsnijden als u slechts een deel van de foto's nodig heeft om de animatie te maken of u kunt de volledige afbeelding verkleinen.
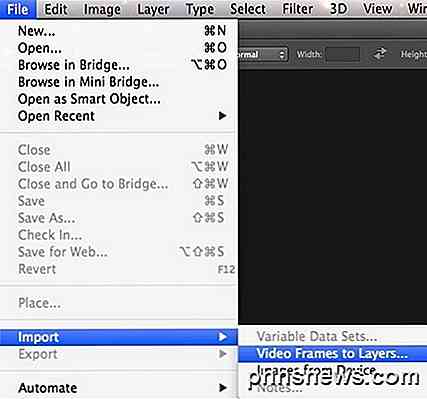
Ten tweede, als u een video hebt, kunt u de videoframes automatisch in lagen importeren door naar Bestand te gaan en vervolgens Video Frames naar lagen te importeren en erop te klikken.

Dus dat is alles. Nogmaals, om de grootte te beheren, moet u mogelijk de kwaliteit van de afbeeldingen verminderen om een klein GIF-bestand te maken. Genieten!

Datumberekeningen in Windows Calculator
Wilt u weten hoeveel dagen oud u vandaag bent? Kun je vertellen over welke datum over 78 dagen zal zijn? Hoeveel dagen zijn er nog tot Kerstmis? Hoeveel dagen zijn er verstreken sinds je laatste verjaardag? Al deze vragen hebben hun antwoorden verborgen in Windows! Nieuwsgierig? Blijf lezen om te zien hoe u deze vragen in een oogwenk kunt beantwoorden met het ingebouwde hulpprogramma van Windows genaamd 'Rekenmachine'.

Wat is de ProgramData-map in Windows?
In moderne versies van Windows ziet u een map "ProgramData" op uw systeemstation, meestal het station C: . Deze map is verborgen, dus u ziet hem alleen als u verborgen bestanden in Verkenner weergeeft. Toepassingsgegevens, het register en andere plaatsen Programma's Winkelgegevens GERELATEERD: Verborgen bestanden weergeven en Mappen in Windows 7, 8 of 10 Programma's slaan gegevens op verschillende plaatsen in Windows op.