Waarom is deze website op mijn telefoon kapot?

Smartphones bestaan er al bijna tien jaar, maar zelfs nu, wanneer ik op mijn iPhone op internet surf, kom ik websites tegen die werk niet erg goed. Soms zijn de problemen met de technologieën die op de websites worden gebruikt, maar soms liggen ze bij de apps die ik op mijn telefoon heb geïnstalleerd. Laten we daarom eens kijken naar enkele van de redenen waarom websites mogelijk niet correct werken op uw mobiele apparaat.
Sommige sites gebruiken verouderde technologieën
Adobe's Flash werd jarenlang gebruikt door webontwikkelaars die wilden dat hun websites het deden meer dan alleen tekst en afbeeldingen weergeven. Het werd gebruikt om video's te embedden, animaties toe te voegen en sites interactiever te maken. Helaas, Flash zuigt. Het is altijd een warboel van gaten in de beveiliging geweest en, zelfs wanneer het je persoonlijke informatie niet aan hackers zou sturen, kostte het veel systeembronnen.
GERELATEERD: Flash in elke webbrowser verwijderen en uitschakelen
Toen de iPhone in 2007 werd geleverd, deed hij dat zonder ondersteuning voor Flash - en dat was het begin van het einde voor Flash. Nu is het gemakkelijker dan ooit om zonder Flash te overleven. Safari op macOS probeert zich voor te doen alsof het niet bestaat en noch iOS, noch de nieuwste versies van Android worden meegeleverd.


Dit doet er grotendeels niet toe. Bijna alle moderne websites zijn overgeschakeld naar andere, betere technologieën. Maar als u probeert toegang te krijgen tot een oudere website, kunt u problemen tegenkomen als deze afhankelijk is van Flash.
Als u op uw telefoon een Flash-website tegenkomt, kunt u niet veel doen. Als het echt belangrijk is, bezoekt u de site en probeert u het opnieuw wanneer u op uw computer bent. Anders negeert u de site en gaat u verder; het is hoe dan ook gevangen in het verleden.
Niet alle sites gebruiken responsief ontwerp
Met de opkomst van smartphones moesten ontwerpers buiten de gebaande paden gaan denken als het gaat om websites. Er is geen garantie dat iedereen die naar uw site kijkt een scherm van 13 inch (minimaal), een muis en een toetsenbord heeft.
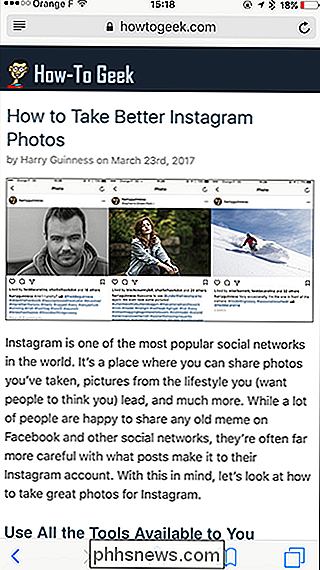
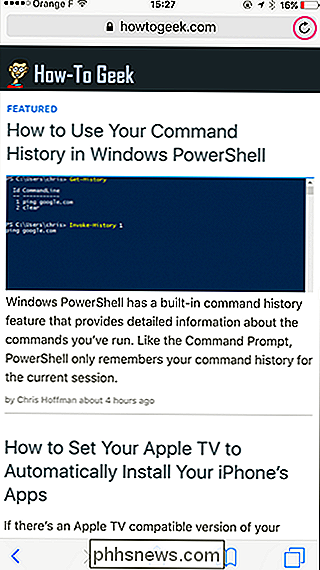
Net als bij Flash is de meeste moderne website met de tijd mee veranderd en hebben ze responsieve ontwerpideeën aangenomen - eigenlijk, de website past zich responsief aan aan het apparaat dat het bekijkt. Hieronder ziet u twee screenshots: de ene is de mobiele versie van deze website en de andere is wat er gebeurt als ik mijn iPhone dwing om de desktopversie weer te geven.


Hoewel de desktopversie van de meeste sites niet volledig onbruikbaar is op een mobiele telefoon kan een vervelende ervaring zijn: u moet inzoomen om tekst te lezen, sommige elementen zoals afbeeldingen worden mogelijk niet correct weergegeven, pop-ups kunnen moeilijk weg te werken zijn en tientallen andere kleine problemen kunnen u waanzinnig maken.
Als u een website op uw smartphone bekijkt en alles ziet er klein en grappig uit, is de kans groot dat de ontwerpers geen responsieve technieken hebben gebruikt. Net als bij Flash-websites kun je het beste opnieuw proberen op een computer of de site beperken tot je mentale lijst 'nooit meer bezoeken'.
Mobiele sites kunnen ontbrekende functies zijn
Responsief ontwerp werkt prima en is relatief -eenvoudig te implementeren voor eenvoudige sites; je moet er alleen voor zorgen dat dingen dynamisch worden aangepast voor kleinere schermen. Er kunnen echter problemen optreden met complexere sites en web-apps. Soms, zelfs als een site een mobiele versie heeft, heeft die mobiele versie niet alle kenmerken van de volledige site. Eenvoudige dingen zijn normaal gesproken nog steeds mogelijk, maar dieper graven in instellingenmenu's of meer complexe opties zal niet werken.
Als dit het geval is, hebt u twee opties: bezoek de site vanaf een computer of maak de site denk dat u bezoekt vanaf een computer, zodat u de volledige desktopversie kunt downloaden. De eerste oplossing is vrij vanzelfsprekend, dus laten we eens kijken hoe u de tweede oplossing kunt gebruiken.
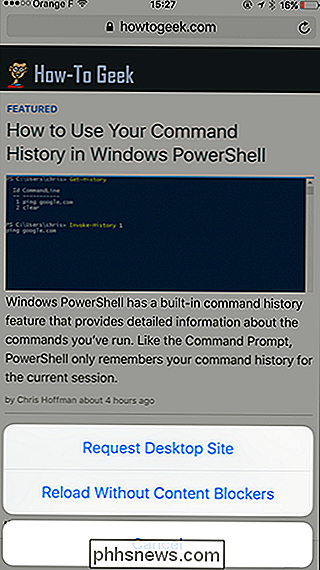
Houd op iOS de knop Vernieuwen ingedrukt. Na een moment verschijnt een menu onderaan het scherm. Tik op, vraag desktopsite aan. Safari vernieuwt de pagina en beweert dat het eigenlijk de macOS-versie van Safari is.


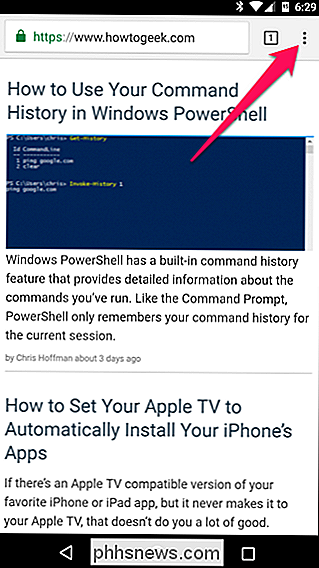
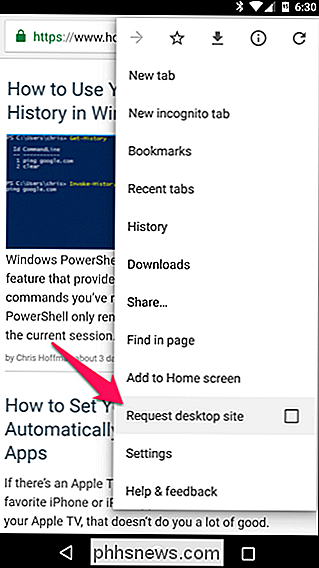
Tik in Chrome op Android (of Chrome op iOS, als je het gebruikt) op het Chrome-menu en vink het vakje 'Desktopsite aanvragen' aan.


Hoewel het lastig is om een site te laten denken dat je op een computer werkt, kun je nog steeds een aantal andere problemen in deze lijst hebben. Het ontwerp kan lastig zijn om te gebruiken met een klein aanraakscherm, en de site kan nog steeds verouderde technologieën zoals Flash gebruiken.
Overmatige agressieblokkers en inhoudblokkers kunnen sommige sites doorbreken
Op mijn iPhone gebruik ik een inhoud blocker om te stoppen met het laden van te veel advertenties en externe bronnen, met name JavaScript. Het is één ding om ze te laten laden wanneer je op een computer met een high-speed internetverbinding bent, maar als je op reis bent, of zelfs gewoon op je smartphone met 3G over je smartphone surft, kunnen al die extra bronnen door je dataclip heen kauwen. en bandbreedte. 99% van de tijd laden websites absoluut zonder de extra middelen; ze zijn meestal dingen als het bijhouden van cookies en commentaarsecties. Heel af en toe zal de inhoudblokker die ik gebruik echter een cruciale functie verbreken. Ik heb de meeste problemen ondervonden met nieuwssites waarvoor je moet inloggen met Facebook of Twitter om de rest van een artikel te bekijken.
Omdat dit probleem bij je smartphone ligt, kun je dit eenvoudig oplossen: je hoeft alleen de website zonder inhoudsblokkers.
Houd op iOS de knop Vernieuwingspagina ingedrukt totdat het menu verschijnt. Tik op, opnieuw laden zonder inhoudsblokkers en de pagina wordt zonder deze vernieuwd. Nu moet je goed zijn om te gaan.
Android heeft geen inhoudsblokkers in het besturingssysteem ingebouwd zoals iPhones dat doen, maar als je een app voor het blokkeren van advertenties gebruikt, probeer hem dan uit te schakelen wanneer je ziet dat een site problemen heeft .
Bijna tien jaar na de lancering van de iPhone is het internet nog steeds niet altijd een smartphone-vriendelijke plek. Wanneer het Flash-sites of niet-reagerende websites zijn die problemen veroorzaken, kun je niet veel doen. Als het echter een te agressieve inhoudsblokker is, kun je het probleem in elk geval zelf oplossen.

Zijn mijn Smarthome-apparaten beveiligd?
Mensen maken zich vaak zorgen over het beveiligen van hun computers, smartphones en tablets tegen hackers en malware. Maar hoe zit het met je slimme apparaten? Ze kunnen net zo gevoelig zijn als elk ander apparaat in uw netwerk, zelfs als dat niet zo lijkt. Waarom zouden hackers Smarthome-apparaten targeten?

Sensitive Files op uw pc beveiligen met VeraCrypt
Als u op zoek bent naar een eenvoudige en krachtige manier om alles te versleutelen, van systeemstations tot back-upschijven tot alles daartussenin, is VeraCrypt een open-source tool waarmee je je bestanden kunt vergrendelen. Lees verder terwijl we u laten zien hoe u aan de slag kunt gaan. Wat is TrueCrypt / VeraCrypt en waarom zou ik het gebruiken?


