Wat is het verschil tussen de standaardversie en de ontwikkelaarseditie van Firefox?

Mozilla heeft onlangs een nieuwe ontwikkelaarversie voor webontwikkelaars uitgebracht, maar hoeveel verschil is er tussen de versie en de gewone versie van Firefox? De SuperUser Q & A-post van vandaag biedt de antwoorden op een nieuwsgierige lezer.
De Question & Answer-sessie van vandaag komt tot ons dankzij SuperUser - een onderdeel van Stack Exchange, een door de gemeenschap gestuurde groep van Q & A-websites.
De vraag
SuperUser-lezer Saurabh Lprocks wil weten wat er verschilt tussen de reguliere en de ontwikkelaarversie van Firefox:
Mozilla heeft onlangs een nieuwe versie van hun webbrowser Mozilla Firefox Developer Edition gelanceerd die specifiek is bedoeld voor webontwikkelaars.
Ik heb het geïnstalleerd, maar ik heb niet veel verschil gevonden tussen de reguliere versie van Firefox en de ontwikkelaareditie. Alle tools in de ontwikkelaareditie staan ook in de reguliere editie. Ik wil weten welke extra's de ontwikkelaareditie bevat met de reguliere editie niet.
Wat zijn de verschillen tussen de reguliere en de ontwikkelaarversies van Firefox?
Het antwoord
Bijdragers van SuperUser blade19899 en Dave hebben het antwoord voor ons. Ten eerste, blade19899:
De Firefox Developer Edition is een aangepaste versie van Firefox die speciaal is ontworpen voor webontwikkelaars. Het gebruikt ook een apart profiel van de reguliere versie, zodat ze naast elkaar kunnen worden gebruikt. Dat betekent wel dat al uw add-ons en instellingen niet beschikbaar zijn in de Firefox Developer Edition, maar u kunt Firefox Sync gebruiken om uw add-ons en instellingen op beide versies te synchroniseren.
Alle functies in de Firefox Developer-editie beschikbaar zal zijn 12 weken voordat ze beschikbaar zijn in de reguliere versie van Firefox.
Sommige functies ingebouwd in de Firefox Developer Edition die de reguliere versie niet heeft zijn:
Web IDE
Web IDE stelt u in staat om te ontwikkelen , implementeer en debug web-apps rechtstreeks in uw browser of op een Firefox OS-apparaat. Hiermee kunt u vanuit een sjabloon een nieuwe Firefox OS-app maken (die slechts een webapp is) of de code van een bestaande app openen. Vanaf daar kunt u de bestanden van de app bewerken. Het is één klik om de app in een simulator uit te voeren en nog een keer om deze te debuggen met de ontwikkelaarstools. Je kunt hier een video bekijken over Web IDE op YouTube.
Valence
Voorheen Firefox Tools Adapter genoemd, met Valence kun je je app ontwikkelen en debuggen in meerdere browsers en apparaten door de Firefox-ontwikkelaarstools aan te sluiten op andere belangrijke browser-engines. Valence breidt ook de geweldige tools uit die zijn ontwikkeld om Firefox OS en Firefox voor Android te debuggen naar de andere grote mobiele browsers, waaronder Chrome op Android en Safari op iOS. Tot nu toe omvatten deze hulpprogramma's Inspector, Debugger en Console & Style Editor. Je kunt hier een video over Valence op YouTube bekijken.
Web Audio Editor
Met de Web Audio Editor kun je Web Audio API's in realtime inspecteren en ermee communiceren om ervoor te zorgen dat alle audioknooppunten op de door jou gewenste manier met elkaar zijn verbonden.
U kunt via Q / A kijken op Ask Ubuntu voor een meer diepgaand antwoord: Hoe installeer ik de Firefox Developer-editie?
Gevolgd door het antwoord van Dave:
Zoals u ongetwijfeld al weet , deze heeft momenteel deze functies uit de verpakking:
- Web IDE - Hiermee kunt u webapps ontwikkelen, implementeren en debuggen.
- Responsieve ontwerpweergave - Laat u zien hoe de website er in verschillende schermformaten uitziet.
- Valence - Foutopsporing in een browser (eerder Firefox Tools-adapter genoemd).
- Web Audio Editor - Inspecteert webaudio om te zorgen dat alle audioknooppunten verbinding maken zoals verwacht.
- Paginabezoeker - onderzoekt HTML en CSS.
- Webconsole: bekijk de gelogde informatie en interacteer webpagina's met JavaScript.
- JavaScript-foutopsporing - Debugt JavaScript.
- Netwerkcontrole - Zie alle netwerkverzoeken die de browser maakt en hoe lang het duurt.
- Stijleditor - CSS-stijlen bewerken.
Hier kunt u een algemene video-introductie bekijken.
Het bevat ook:
- Firefox Hallo - WebRTC (a hulpprogramma waarmee u vanuit de browser kunt bellen en videochatten met anderen).
- Vergeet knop - Vergelijkbaar met wissen geschiedenis.
- Pipet - Hiermee kunt u kleuren van een webpagina 'knappen'.
- Scratch Pad - Een stand-alone JS-console voor het testen van JavaScript-fragmenten.
- Verbinden - Hiermee kunt u verbinding maken met een apparaat op afstand.
Zoals u waarschijnlijk heeft opgemerkt, zijn sommige (de meeste) van deze functies nu al beschikbaar in Firefox of via add-ons en naarmate de tijd verstrijkt, vermoed ik dat ze beschikbaar zullen zijn als plug-ins. Bijvoorbeeld, de Pagina Inspector, Console, Debugger en een paar andere functies maken al deel uit van de Firebug-add-on.
Wat betreft het veranderen van schermafmetingen en CSS, ik gebruik een tool genaamd Developer Toolbar.
Ik heb heeft de Firefox Developer Edition gebruikt als een webontwikkelaar en ontwerper en het voelt gewoon als Firefox met plug-ins die zijn ontworpen voor een webdesigner (wat ik denk dat ze nastreefden). Ik ben persoonlijk meer geïnteresseerd in hoe het zich ontwikkelt.
Op dit moment lijkt het erg op de foutopsporing die al in Chrome en Internet Explorer 11 is ingebouwd (hoewel ik nog niet alle functies heb uitgeprobeerd).
Je kunt ook bekijk de Firefox Developer Edition-notities voor meer informatie.
Heeft u iets toe te voegen aan de uitleg? Geluid uit in de reacties. Wilt u meer antwoorden van andere technisch onderlegde Stack Exchange-gebruikers lezen? Bekijk hier de volledige discussiethread

Hoe OS X de nieuwe Windows View voor Windows
Mac OS X 10.11, El Capitan biedt een hele reeks nieuwe functies, waarvan de belangrijkste is Windows-beheer met gesplitste vensters. Ja, dat klopt, OS X geeft je eindelijk de mogelijkheid om Windows gelijkmatig op je scherm te splitsen, net als Windows. Niet dat we klagen, de mogelijkheid om Windows te beheren, zoals op Windows, zelfs als het niet helemaal is als robuust, is een lange welkome verandering waar veel geconverteerde Windows-gebruikers zich vaak over afvragen.

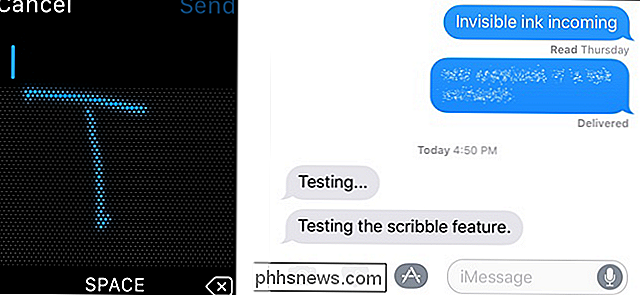
Krabbel gebruiken om berichten te schrijven op uw Apple Watch
In de vroegere dagen van de Apple Watch moest u tekst invoeren om een ingeblikt antwoord te gebruiken, een emoji , een doodle, of spreek je bericht hardop en hoop dat het horloge het correct zou transcriberen. Dat is echter veranderd met watchOS 3. Scribble is een nieuwe functie in watchOS 3 en is beschikbaar in apps waar je tekst kunt invoeren.