Hoe u 'Materiaalontwerp' van Google in Chrome kunt inschakelen

In de afgelopen paar jaar is Google op weg naar een uniforme gebruikerservaring met de interface Materiaalontwerp. Het begon met Android en we hebben veel Google Apps gezien, zoals Drive, Docs en Sheets, en krijgen deze nette, moderne make-over. In Chrome (en bij uitbreiding Chrome OS) zijn hier en daar details van Material Design te zien, maar veel van deze ontwerpremakes zijn nog bezig met testen.
GERELATEERD: De beste Chromebooks die u kunt kopen, editie 2017
Als u echter de manier wilt moderniseren waarop Chrome eruitziet en aanvoelt, zijn er verschillende experimentele Material Design-elementen die eenvoudig kunnen worden ingeschakeld. Ze moeten echter allemaal afzonderlijk worden geactiveerd, dus het is een beetje een moeizaam proces. We zullen je er doorheen leiden.
Houd in gedachten dat er een reden is waarom deze nog niet standaard zijn: ze bevinden zich nog steeds in de "beta". Dat betekent dat alles misschien niet altijd perfect werkt en je meer bugs ervaren dan normaal tijdens reguliere taken. Als u stabiliteit belangrijker vindt dan experimenten, wilt u misschien wachten totdat deze standaard zijn ingeschakeld. Je kunt de dingen natuurlijk altijd weer in voorraad veranderen als je ongelukkige resultaten krijgt.
Klaar? Laten we beginnen.
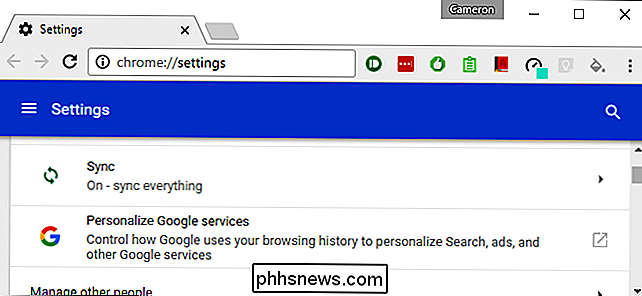
Blader eerst naar het menu Chrome-vlaggen door dit te typen in de adresbalk van Chrome:
chrome: // flags
Druk op Enter en u ziet bovenaan een leuke waarschuwing met informatie over wat te verwachten van het aanpassen van dingen in dit menu, maar alles wat de moeite waard is, heeft ten minste sommige kosten, toch?
Raak hier Ctrl + F op het toetsenbord aan om het vak "Zoeken pagina" te openen. Typ in het vak 'Materiaalontwerp'. Deze instellingen zijn verspreid over de pagina, dus het is veel eenvoudiger om alleen naar de zoekwoorden te zoeken en ze daar vanaf aan te passen.

Er moeten ongeveer 17 treffers zijn voor de zoekwoorden-maak je geen zorgen, sommige hiervan zijn duplicaten. Er zijn echt maar tien instellingen of zo, en slechts acht van hen zijn het waard om te veranderen. Als u door de lijst wilt navigeren, gebruikt u de pijlen omhoog / omlaag aan het einde van het zoekvak.
Hier volgt een kort overzicht van alle opties die u wilt inschakelen, samen met een korte blik op wat ze doen:
- Materiaalontwerp in de rest van de gebruikersinterface van de browser: Aangezien het bovenste chroom al een Material Design-thema heeft (sinds augustus 2016 of zo), past deze instelling het thema toe op enkele van de fijnere details, zoals dialoogvensters, bubbels en iets dergelijks. Het is subtiel, maar het is het waard om in te schakelen.
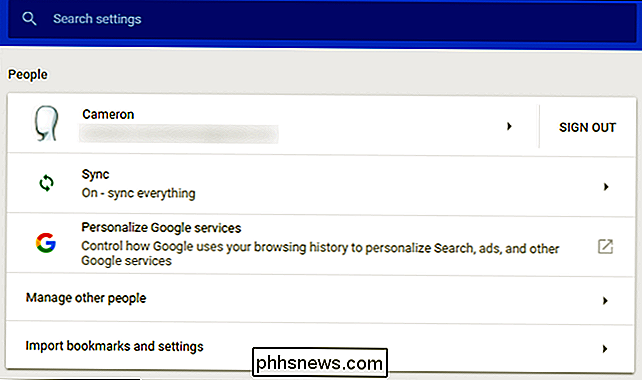
- Gebruik het gebruikersmenu Material Design: Dit geeft het bureaubladgebruikersmenu een thema. Uitstekend geschikt voor Chrome-browsers met meerdere gebruikers, maar nog steeds het waard om in te schakelen voor afzonderlijke gebruikers, voor niets anders dan voor volledigheid.
- Material Design-beleidspagina inschakelen: Hiermee wordt de chrome: // beleidspagina a Material makeover. Nogmaals, dit is voor de volledigheid meer dan wat dan ook - wanneer heb je de laatste keer zelfs naar de beleidspagina gekeken?
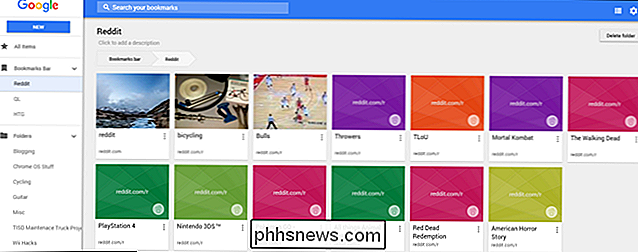
- Material Design-bladwijzers inschakelen: Dit is een veel meer naar voren gerichte wijziging omdat het van toepassing is op een menu je zou eigenlijk kunnen gebruiken. Het bladwijzermenu ziet er zo veel mooier uit:

- Feedback op materiaalontwerp inschakelen: Als u een probleem moet melden, wordt het nu Materieel thema.
- Materiaalgeschiedenis inschakelen: Net zoals de bladwijzers pagina, kunt u het menu Geschiedenis een mooie make-over geven. En als het er beter uitziet, werkt het beter.
- Material Design-instellingen inschakelen: Geef het menu Instellingen een broodnodige vernieuwing. Dit is ook een groot probleem in Chrome OS. U kunt dit ook controleren zonder het in te schakelen door naar
chrome: // md-instellingenin de Omnibox van Chrome te gaan.

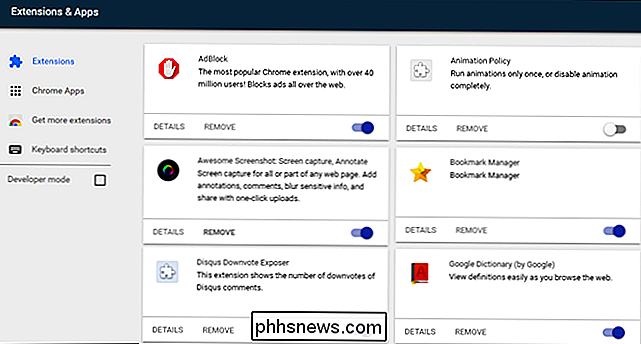
- Material Design-extensies inschakelen: Chrome-extensiespagina een nieuwe laag geven van verf. Het maakt het ook gemakkelijker om te lezen.

Maakt u zich geen zorgen over de laatste twee-Security Chip- en Security Chip-animaties - laat deze gewoon staan.
Zodra u een van de hierboven vermelde instellingen omschakelt Als u 'Ingeschakeld' inschakelt, wordt onder aan het scherm een dialoogvenster weergegeven dat u laat weten dat Chrome opnieuw moet worden opgestart voordat de wijzigingen worden doorgevoerd. U hoeft echter niet voor elke instelling opnieuw te starten, - ga je gang en schakel ze allemaal in, klik vervolgens op op de knop Opnieuw opstarten. Ze worden allemaal tegelijkertijd ingeschakeld. Ik vind het leuk om dingen gemakkelijk te doen.
En dat is zo ongeveer. Chrome zou een stuk moderner aanvoelen met de bijgewerkte interface, en in sommige gevallen zou het zelfs uw workflow kunnen verbeteren, afhankelijk van hoe u deze menu's gebruikt.
Zoals ik in het begin al zei, zijn deze instellingen in feite nog steeds bèta . Als je merkt dat Chrome raar opvalt, kun je deze instellingen als de boosdoener beschouwen, vooral als je de bugginess opmerkt in een van de geknikte menu's. Als u op dat moment terug wilt gaan naar de huidige situatie, schakelt u eenvoudig alle instellingen uit die u eerder hebt ingeschakeld.

Wat is PlayStation Vue en hoe kan uw kabelabonnement worden vervangen?
De traditionele tv-service wordt steeds populairder, met streaming-tv-services die de kosten dragen. Vandaag gaan we Sony's take-off tv-streaming nader bekijken: PlayStation Vue. Wat is PlayStation Vue? PlayStation Vue is Sony's kijk op traditionele tv. Het streamt live tv via internet, met het grootste deel van je favoriete kabel- en netwerkkanalen voor de rit.

Stomme geektricks: de verborgen handelstrendiemodemodus van Windows 10 inschakelen
Als u vijf keer op een woord in de app Instellingen van Windows 10 klikt, wordt een verborgen detailhandelsdemomodus ingeschakeld. Je wilt dit bijna niet zelf doen, maar weten hoe je aan de Retail Demo Experience kunt ontsnappen, is essentieel als je ooit de naam "Darrin DeYoung" op je inlogscherm ziet.