Voeg Google Maps Routebeschrijvingen naar uw website toe
Hoewel er zoveel kaartapps en services beschikbaar zijn om u van punt A naar punt B te krijgen, is Google de ultieme koning van kaarten. Ik gebruik het op mijn computer, tablet en 90% van de tijd op mijn smartphone. Het heeft de beste gegevens, de meest navigatie- en routeringsopties en coole functies zoals Street View en informatie over wandelen, fietsen en massa-overstap.
Maar wat als u een kaart of routebeschrijving buiten de website van Google moet gebruiken? Stel dat u een eigen trouwwebsite of een persoonlijke blog heeft en dat gasten uw site kunnen bezoeken, het adres kunnen invoeren waar ze vandaan komen en automatisch een routebeschrijving naar de evenementlocatie krijgen!
Wel, er zijn een paar manieren om dit te bereiken. De eenvoudigste manier is om de kaart eenvoudig in uw webpagina in te bedden met behulp van de insluitcode die is gegenereerd door Google Maps. De tweede manier is een beetje meer technisch, maar meer aanpasbaar en dynamisch. Ik noem beide methoden hieronder.
Sluit Google Map in
Als u alleen routebeschrijvingen van de ene naar de andere locatie wilt weergeven, kunt u de kaart die u bekijkt, insluiten met de insluitcode. Ten eerste, ga je gang en stel de gewenste routebeschrijving in Google Maps in en klik vervolgens op het tandwielpictogram rechtsonder op de pagina.

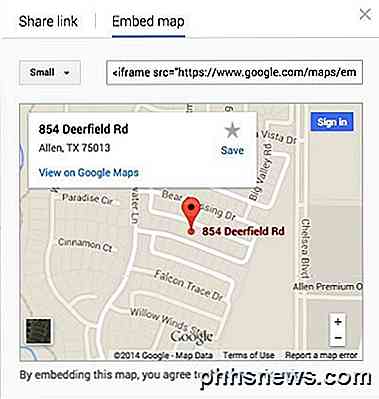
Klik op Delen of de kaart insluiten en klik vervolgens op het tabblad Kaart insluiten . Hier kunt u een maat kiezen voor uw kaart en vervolgens de iframe-code kopiëren en neerzetten op elke gewenste webpagina.

Het enige nadeel van deze methode is dat de gebruiker alleen een statische kaart ziet. In de tweede methode hieronder kunt u een formulier maken waarmee de gebruiker elk startadres kan invoeren en een kaart van dat adres naar een gewenst bestemmingsadres genereren.
Maak een Google Maps-formulier
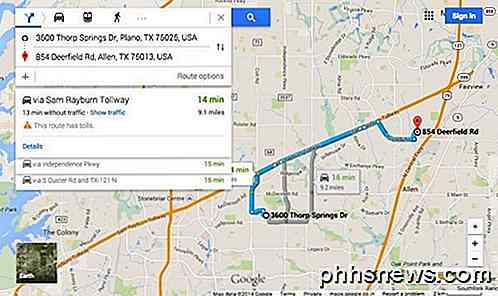
Om te illustreren wat ik bedoel met de tweede methode, ga je gang en typt u een Amerikaans adres in het onderstaande vak om een routebeschrijving vanaf uw locatie naar mijn huis te krijgen:
Gaaf he? Je kunt dit kleine formulier eenvoudig maken op elke website, blog of overal waar je een HTML-code kunt invoeren! Dit is ook geweldig voor websites voor kleine bedrijven, omdat u het op uw contactpagina kunt gooien en mensen snel een routebeschrijving kunnen krijgen, in plaats van uw adres te kopiëren, een nieuw venster te openen en vervolgens hun startadres in te voeren.
Dus hoe gaan we om met het maken van dit gewijzigde routebeschrijving-vakje? In de eerste plaats moeten we de juiste syntaxis krijgen voor de URL die Google gebruikt voor een routebeschrijving. Gelukkig kunnen we dat achterhalen door een routebeschrijving tussen twee plaatsen te krijgen en vervolgens gewoon de URL van de adresbalk kopiëren. U kunt ook op het uiterst kleine tandwielpictogram helemaal rechtsonder op de pagina klikken en Map delen of insluiten kiezen.

Het tabblad Link delen bevat de URL, die dezelfde URL is in de adresbalk van uw browser. Ik heb de volledige URL hieronder gepast en geplakt om u te laten zien hoe het eruit ziet.

https://www.google.com/maps/dir/3600+Thorp+Springs+Dr, +Plano, +TX+75025, +USA/ 854 + Deerfield + Rd, + Allen, + TX + 75013, + VS / @ 33.1125686, -96.7557749, 13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f:! 0xab2052b5786cd29f 2m2 1d-96, 666151 2d33.133892
Yikes! Dat is best lang! Er zitten veel dingen in, waarvan de meeste niet kloppen! URL-parameters van Google Maps waren altijd heel eenvoudig en gemakkelijk, maar de nieuwe URL-structuur is behoorlijk gecompliceerd. Gelukkig kunt u nog steeds de oude parameters gebruiken en Google converteert ze automatisch naar de nieuwe versie. Om te zien wat ik bedoel, bekijk de onderstaande link.
http://maps.google.com/maps?saddr=start&daddr=end
Ga je gang en probeer het. Plaats een adres tussen aanhalingstekens voor het begin- en eindadres en plak de URL in uw browser! Ik heb het begin vervangen door mijn thuisstad New Orleans en eindig met Houston, TX, dus dit is hoe de URL van mijn Google Maps-routebeschrijving eruit ziet:
http://maps.google.com/maps?saddr="new orleans, la "& daddr =" houston, tx "
Het werkt! Zoals u kunt zien, zet Google Maps de links om in iets veel gecompliceerder als de kaart volledig is geladen. Oké, dus nu we een goede URL hebben die we kunnen doorgeven aan Google Maps, moeten we een eenvoudig formulier maken met twee velden, één voor het startadres en één voor het bestemmingsadres.
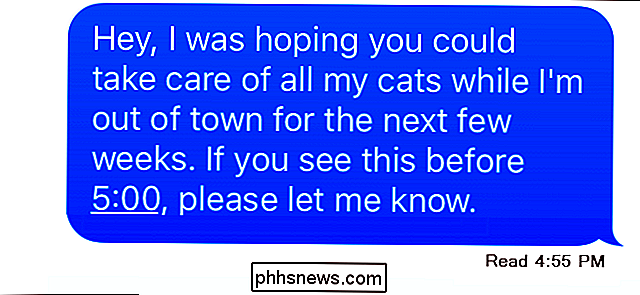
Als u wilt dat mensen gewoon hun adres typen en een routebeschrijving naar uw plaats krijgen, dan willen we dat het tweede veld wordt verborgen en al is ingesteld op het bestemmingsadres.
Bekijk de bovenstaande code. De eerste regel begint het formulier en zegt dat wanneer op de knop Verzenden wordt geklikt, de gegevens naar maps.google.com/maps moeten worden verzonden. Het doel = leeg betekent dat we willen dat het resultaat in een nieuw venster wordt geopend. Dan hebben we een tekstvak voor het startadres, dat leeg is.
Het tweede tekstvak is verborgen en de waarde is het bestemmingsadres dat we wensen. Ten slotte is er een knop Verzenden met de titel "Routebeschrijving". Wanneer iemand zijn adres invoert, ontvangen deze dit:

U kunt de routebeschrijving aanpassen en nog meer in kaart brengen met een paar extra parameters. Laten we bijvoorbeeld zeggen dat u niet wilt dat de standaardweergave kaarten is, maar in plaats daarvan dat het Satelliet is en Verkeersinfo weergeeft .
http://maps.google.com/maps?saddr=%22new+orleans, +la%22&daddr=%22houston, +tx%22&ie=UTF8&t=h&z=7&layer=t
Let op de lagen laag = t en t = h in de URL. laag = t is voor de verkeerslaag en t = h betekent hybride kaart! t kan ook worden ingesteld op m voor normale kaart, k voor satelliet en p voor terrein. z is het zoomniveau en je kunt het van 1 tot 20 wijzigen. In de bovenstaande URL staat dit op 7. Pas die aan op je uiteindelijke URL en je hebt nu een zeer aangepast Google Maps Get Directions-formulier op je site !
Heb hier problemen mee, plaats een opmerking en ik zal proberen te helpen! Genieten!

OTT-gids om gasten toegang tot uw lokale netwerk te geven
U bent waarschijnlijk vaak in de situatie beland dat een familielid of vriend uw huis bezoekt en toegang moet hebben tot iets op uw netwerk. Misschien hebben ze een computer nodig om aan een Word-document te werken, misschien moeten ze afdrukken, misschien om een document te scannen of met iemand Skype of FaceTime.Ik

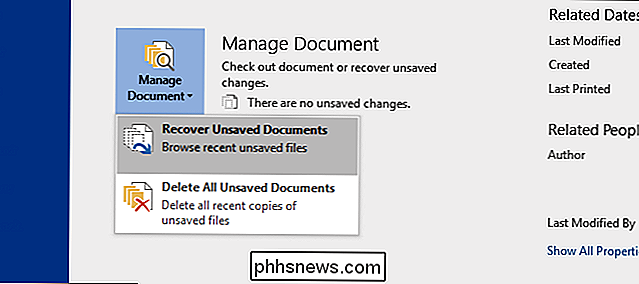
Een niet-opgeslagen Microsoft Office-bestand herstellen
U hebt zojuist een Office-document afgesloten en per ongeluk op Niet opslaan geklikt. Of misschien is Word gecrasht of is uw laptop stroomloos geworden voordat u eraan herinnerde om te bewaren waar u aan werkte. We hebben allemaal die pijn gevoeld, maar alles is niet noodzakelijk verloren. Office-toepassingen slaan standaard automatisch tijdelijke back-upkopieën van uw documenten op terwijl u werkt en er is een goede kans dat u ze kunt herstellen.