OTT Explains - HTTPS, SSL en de groene adresbalk
Ben je ooit op een website geweest en heb je gemerkt dat de adresbalk groen is? Als u een andere site bezoekt, is deze soms niet groen. En op sommige sites is de tekst groen en de naam van het bedrijf verschijnt ook in het groen. Ik begon dit het afgelopen weekend op te merken en wilde weten wat alle verschillende versies van groen in het adres betekenden.

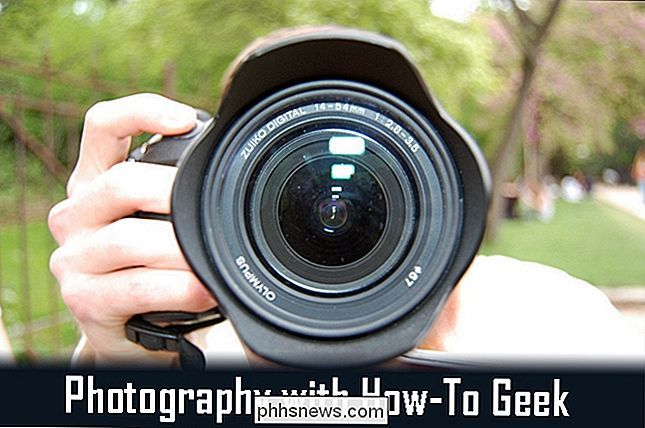
Zoals je hierboven kunt zien, geeft browsen op vier verschillende sites me vier verschillende typen adresbalken, sommige groen en andere niet. Waar gaat dat allemaal over? Laten we eerst een eenvoudig concept begrijpen dat het begrijpen van de verschillende pictogrammen en kleuren heel eenvoudig maakt: veilige versus onveilige inhoud.
Beveilig tegen onveilige inhoud
Het eerste dat u moet begrijpen, is wat veilige en onveilige inhoud eigenlijk betekent. Dat is waar HTTPS en SSL in het spel komen. SSL staat voor Secure Socket Layer en het is de onderliggende technologie die het protocol HTTPS gebruikt om HTTP-inhoud te beveiligen. In de eenvoudigste bewoording is HTTPS HTTP over SSL. HTTP is niet-gecodeerd HTML-verkeer tussen een client en een server.
Daarom zie je bij het bezoeken van een site als Online Tech Tips geen groene tekst of HTTPS in de adresbalk. Het enige dat u in de bovenstaande schermafbeelding ziet, is een wit documentpictogram. Wat betekent dat? Het betekent alleen dat de website geen SSL gebruikt, wat betekent dat de gegevens niet gecodeerd zijn.
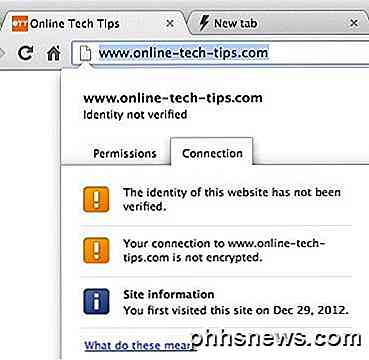
Dus als u informatie in een formulier op mijn site typt, bijvoorbeeld, zouden die gegevens niet via het internet worden gecodeerd en daarom mogelijk door een derde partij worden vastgelegd en worden gelezen. Als u in Google Chrome op het kleine documentpictogram klikt, krijgt u gedetailleerde informatie zoals hieronder:

Er zijn twee tabbladen die worden weergegeven: machtigingen en verbinding. Laten we het hebben over het tabblad Verbinding. Hier ziet u dat de identiteit van de website niet is geverifieerd. Dat betekent alleen dat ik geen beveiligingscertificaat voor mijn website heb gekocht bij een vertrouwde certificaatuitgever zoals Verisign en dat daarom online technische tips in het bezit kunnen zijn van iedereen, inclusief de Russen, en je kunt het echt niet zeker weten. Daarom moet u nooit gevoelige informatie typen op een website die niet is gecodeerd, wat bijna alle blogs en reguliere websites zijn.
De groene adresbalk
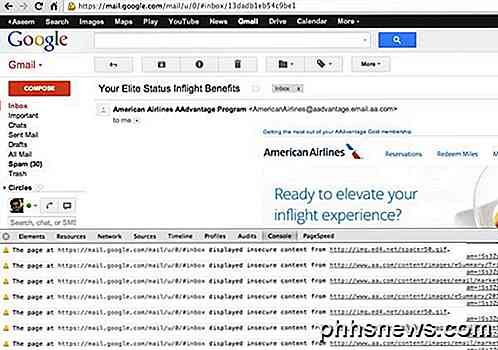
Nu u begrijpt waarom u geen groene tekst in de adresbalk heeft, laten we de verschillende situaties uitleggen wanneer we met een beveiligde verbinding werken. Laten we het eerst hebben over een site die me tot nu toe altijd in verwarring heeft gebracht: Gmail! Wanneer u Gmail voor het eerst laadt, ziet uw adres er als volgt uit met een mooi, vrij groen hangslotpictogram en groene HTTPS-tekst.

Na een punt zou het pictogram plotseling grijs worden met een gele driehoek in het midden:

Wat bedoel je daarmee? Dit pictogram betekent in feite dat de website SSL met codering gebruikt, maar sommige inhoud op de pagina is onveilig (niet gecodeerd). Dus maakt dit de website onveilig? Niet noodzakelijk. In Gmail zijn afbeeldingen die worden weergegeven in e-mails bijvoorbeeld niet beveiligd en daarom niet gecodeerd. Daarom moet u altijd op de koppeling "Afbeeldingen altijd weergeven vanaf ..." klikken. De tweede keer dat u op die koppeling klikt, ziet u dat het groene hangslotpictogram verandert in de grijze driehoek. Dus Gmail is nog steeds beveiligd, maar sommige inhoud in die e-mail is niet beveiligd.

De enige keer dat u zich echt zorgen moet maken, is of u een hangslot ziet met een rood pictogram en een doorgestreept teken op de HTTPS-tekst.

Dit kan een aantal dingen met zich meebrengen, waaronder het verlopen van het beveiligingscertificaat van de website of andere inhoud zoals Javascript die onveilig is op de site. Dit wordt risicovolle onveilige inhoud genoemd. Afbeeldingen worden niet als risicovol beschouwd omdat er meestal geen interactie is met de gebruiker. Als Javascript echter onveilig is, kunnen gebruikers formulieren invullen en dat gegevens onveilig worden verzonden.
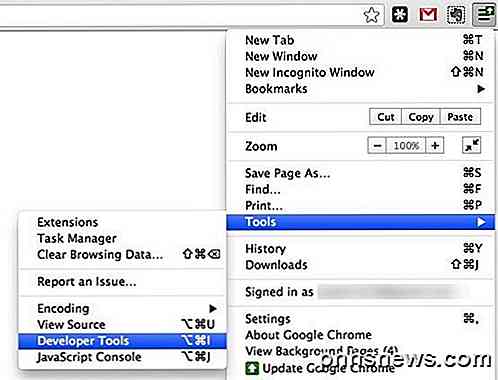
Dus hoe weet u welke inhoud onveilig is op een pagina? U kunt dat zelfs controleren in Google Chrome. Klik op het pictogram Instellingen rechtsboven en klik vervolgens op Extra - Developer Tools .

Klik daar op het tabblad Console en u krijgt een lijst met alle waarschuwingen of fouten, zoals hieronder weergegeven.

Zoals je hierboven kunt zien, heeft de e-mail van AA een aantal foto's die ik heb laten zien en die onveilig zijn. In de console kunt u de daadwerkelijke specifieke afbeeldingen bekijken die ervoor zorgen dat de pagina onveilig is. Dit is een leuke manier om te zien of iets belangrijks onzeker is of dat het gewoon afbeeldingen en dat soort dingen zijn.
Ten slotte zie je op sommige sites de groene tekst en de naam van het bedrijf in groen, zoals in de eerste screenshot wanneer je online bent ingelogd op mijn Apple-account. Er is geen verschil in het niveau van codering of beveiliging, het is slechts een visuele indicator van vertrouwen.
Bedrijven kunnen Extended Validation-certificaten aanvragen, die in principe meer geld kosten en ervoor zorgen dat het bedrijf meer informatie over de website en zichzelf verifieert. De naam van het bedrijf of de website staat op het certificaat en verschijnt daarom in een fraai groen vak links van de HTTPS-tekst.
Als u hier op het hangslot klikt, ziet u veel meer beveiligingsinformatie dan in dezelfde schermafbeelding hierboven voor mijn website:

Zoals u kunt zien, is Apple Inc. geverifieerd door een VeriSign Class 3 Extended Validation SSL-certificaat. U kunt ook de hoeveelheid codering (128-bits) en andere informatie bekijken. Banken hebben normaal 256-bit-codering, wat goed is omdat dat uw financiële gegevens zijn die het internet doorkruisen.
U kunt hier ook meer informatie over Chrome-beveiligingswaarschuwingen en -pictogrammen vinden:
http://support.google.com/chrome/bin/answer.py?hl=en&answer=95617
Hopelijk geeft dat u een beetje meer informatie over hoe HTTPS en SSL werken en hoe browsers die informatie weergeven in de adresbalk. Het is in elke browser iets anders in termen van gebruikte pictogrammen, enzovoort, maar over het algemeen is het hetzelfde concept. Genieten!

OTT Explains - Wat zijn de snelheden van het netwerk?
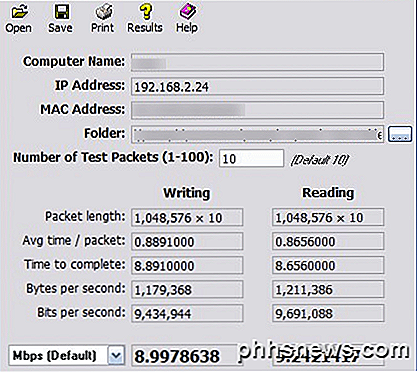
Ik kocht onlangs een NAS-apparaat (network attached storage) van Synology, verbond het met mijn netwerk en begon met het overzetten van bestanden. Het eerste wat me opviel, was hoe traag de netwerkoverdrachtsnelheid was. Ik was bezig met het kopiëren van enkele grote videobestanden en het duurde eindeloos!

Hoe automatisch ongewenste vooraf geïnstalleerde software automatisch van uw computer te verwijderen
Dus je hebt zojuist een nieuwe computer gekocht en kan niet wachten om hem te gebruiken, toch? Dus schiet je die vreselijke jongen aan die gretig afwacht op de gave nieuwe functies en het onmiddellijk laden van programma's met een enkele muisklik, maar wat krijg je dan? Vervelend en schokkend start je nieuwe computer op en wordt je begroet met pop-upadvertenties, veel snelkoppelingen naar nutteloze programma's en nutteloze services met voldoende pictogrammen op je bureaublad om de helft van het scherm op je nieuwe breedbeeldscherm te vullen